
Core Web Vitals (CWV) are a series of metrics used by Google to assess page load to ensure a quality user experience for visitors on your website.
CWV are one of many ranking factors for Google, so it’s important that your pages are optimised for CWV to achieve a good user experience and maximise performance in Search.
Especially if you’re in competitive niches where improvements in CWV might offer the edge you need to break into the top 3 results.
However, optimising for CWV isn’t always easy and requires some technical knowledge.
Luckily, Google offers a range of tools from Lighthouse to Search Console that allows you see how your website performs in relation to CWV.
However, although these more traditional SEO tools are useful, I’ve found that they aren’t very actionable.
They might highlight CWV issues on a page, but they do not pinpoint the issue and/or provide an actionable solution.
This makes SEOs jobs harder when it comes to outlining the issue to developers. They need to know exactly where the issues are, how to fix it and the value of fixing it.
This is where Performance Insights can help.
What is Performance Insights?
Performance Insights is a free tool Chrome Developer Tool that allows you to measure page load of your website across different devices.
It was released in March 2022, so it’s a relatively recent tool to the Developer Tool stack.
In my experience as an SEO, it’s an overlooked and underrated tool. Although, it doesn’t help that it’s buried away deep in Chrome’s Developer Tools (don’t worry, I’ll show you how to find it).
In fact, this might be your first time hearing about Performance Insights.
I’ve found it to be more effective than other page load tools, particularly due to its actionable insights and visual layout (waterfall charts, recordings etc).
The ability to test on various devices is also very powerful, which is a functionality other tools like Search Console and GTMetrix (unless you’re on a paid plan) don’t allow for.
So here’s a quick tutorial for running a Performance Insights report so you can improve your CWV scores.
1. Open an incognito browser on Chrome
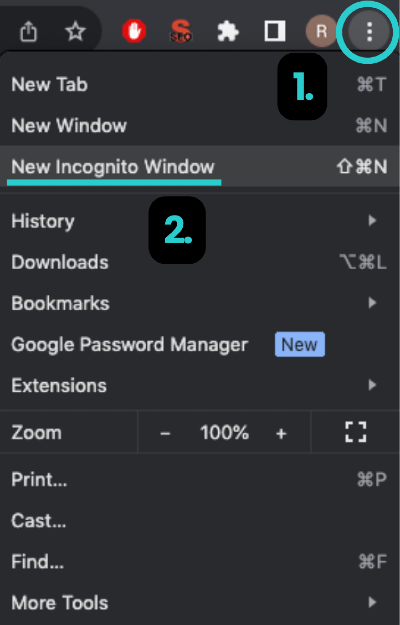
From your Chrome browser, hit the three dots in the top right, then select New Incognito Window.
By running the test in Incognito, it will avoid interference from any Chrome plug-ins you may have active.
It will also clear your cache and cookies, which could impact the results of the test.

2. Enter and Search the URL you want to analyse
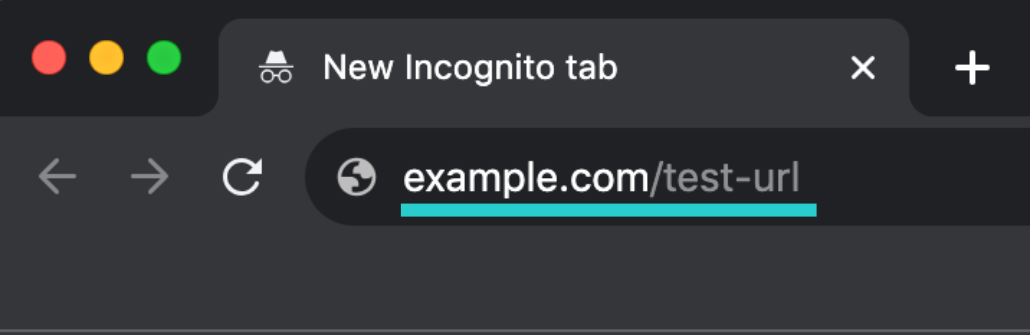
Pick the URL you want to test on and hit Enter.
Pro tip: Pick multiple URLs that reflect your website’s most popular templates. For example, a service page, blog page, product category page, product page, etc.
Testing at the template level will offer the most value as you can replicate the improvements across all pages that use the tested template.

3. Navigate to Developer Tools
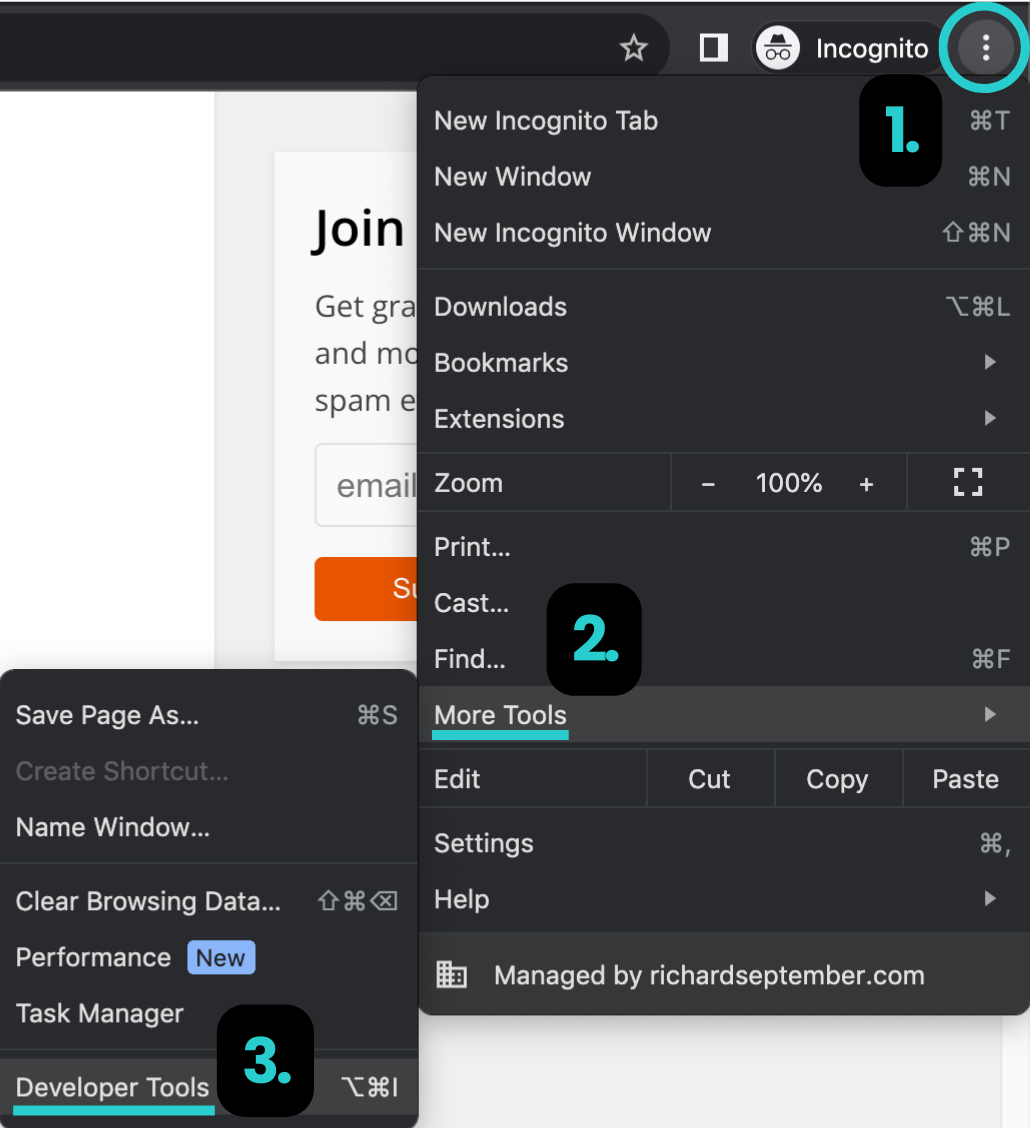
Once your page has loaded, navigate to Developer tools by clicking the three dots in the top left of Chrome > More Tools > Developer Tools.

4. From Developer Tools, navigate to Performance insights
Once the Developer Tools interface has opened, you’ll need to find Performance insights.
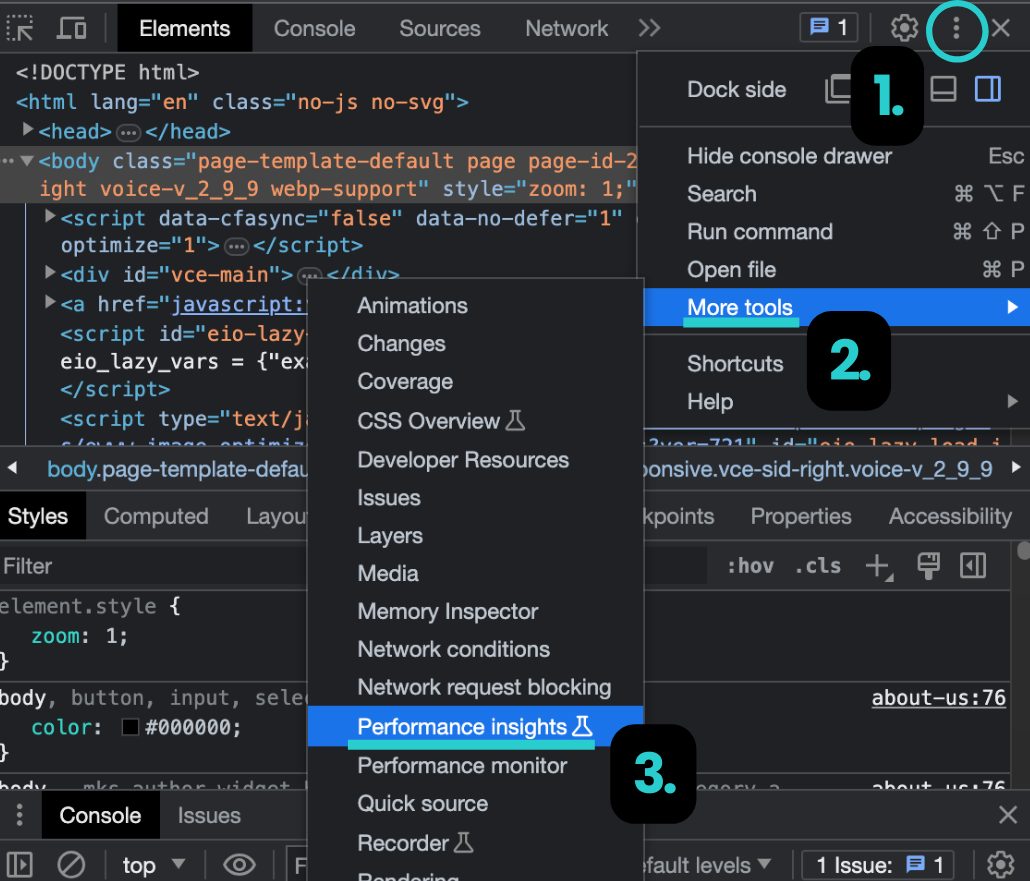
Hit the three dots in Dev Tools > More tools > Performance insights.
Note: If Performance insights isn’t in the More tools tab, you’ll find it by clicking the >> on the top pane.

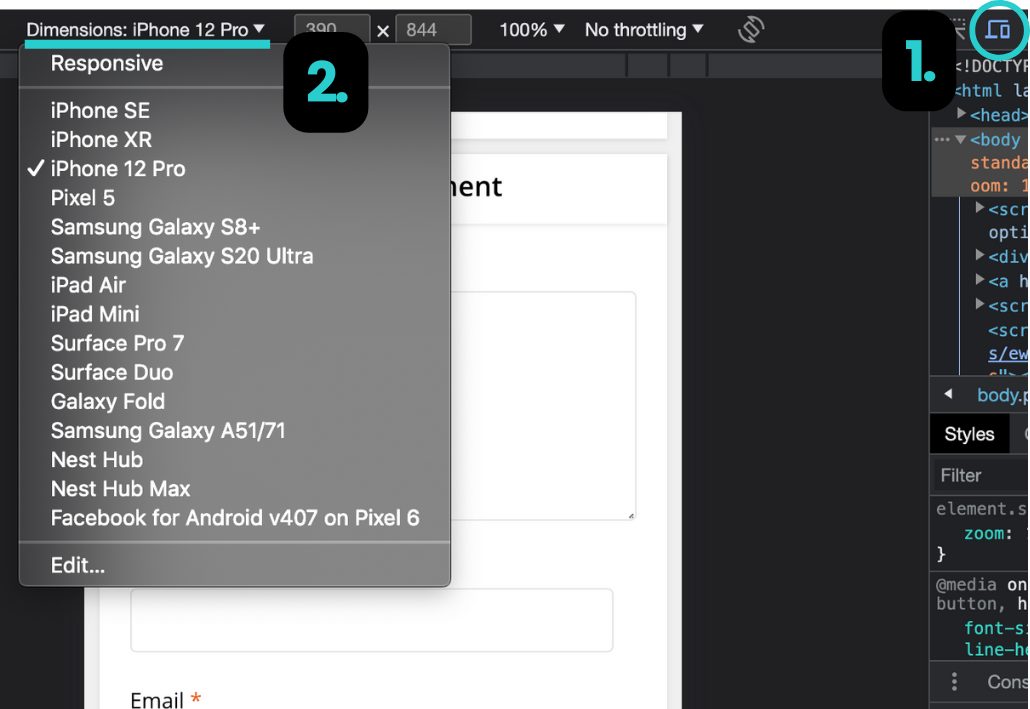
5. Choose a device to test on
Using the top pane above your loaded page, select which device you want to run the test on.
It’s a good idea to go mobile-first here, as Google predominantly uses the content of the mobile version of a page.
Pro tip: Jump in to Google Analytics to find the most popular devices your users are browsing on.

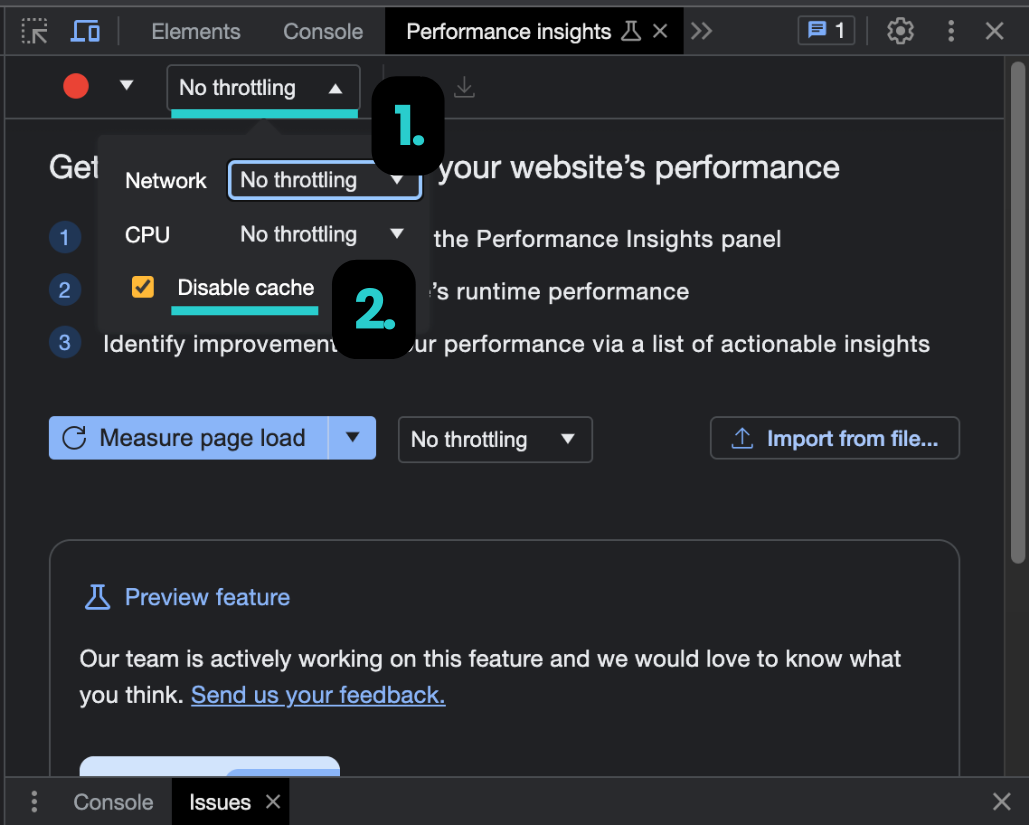
6. Disable cache
Although using an Incognito Window will clear cache, it’s a good idea to Disable Cache in Performance Insights before running your test.
Your cache will be saved in the Incognito tab. So if you’ve refreshed or browsed the page before running your test, it could impact the results.
If you are trying to snag caching issues with your website, it may be a good idea to leave this on or run the test in a normal window with your plug-ins disabled.

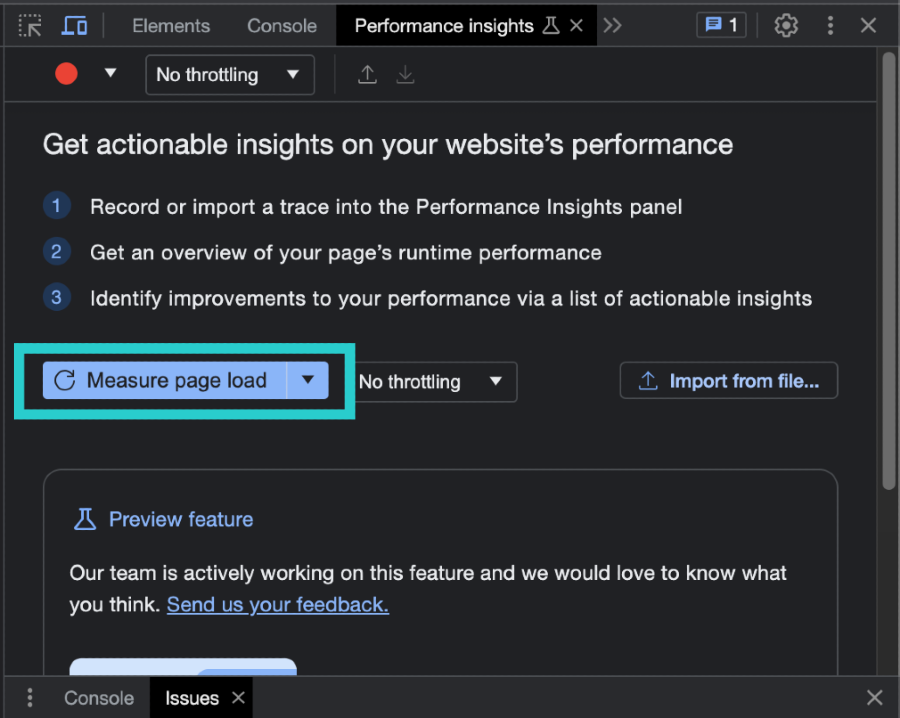
7. Hit Measure page load
Once you’re happy with your settings, hit Measure page load to run the test.
The test should take less than a minute to complete, depending on the page weight and your network speed.

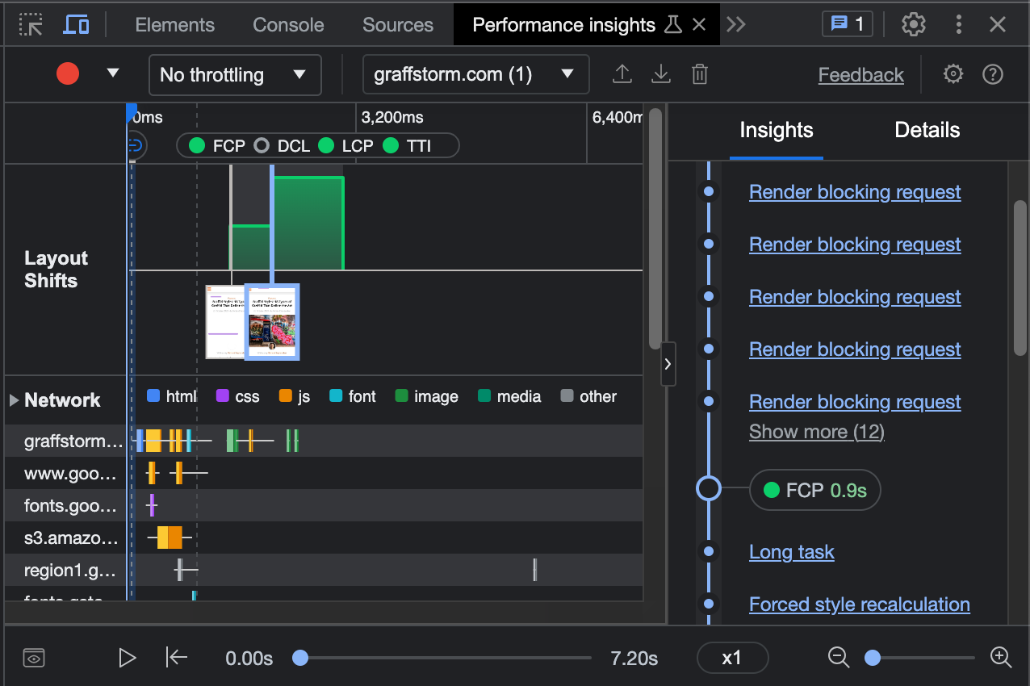
8. Your results are ready
Voila. You’ve generated a Performance Insights report and are ready to gain valuable insights to improve your CMV scores.

9. Get actionable results from the right pane
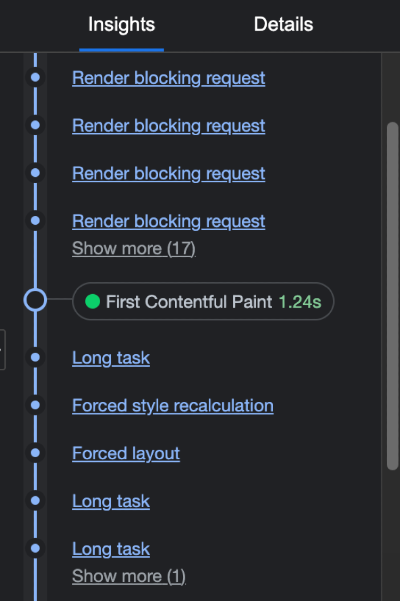
The Insights tab is the trove of information you’re looking for to diagnose CWV issues.
It’s organised as a timeline which highlights key load events and task that may be impacting your page load speed.
The Details tab next to it will give you actionable recommendations for improving load speed in relation to each CWV metric.
Understand these and assess the effort to value ratio for each one. I.e. the amount of time you’ll save by fixing it vs the resources needed to fix it.
Prioritise based on impact. Remember that CWV are only one piece of the SEO puzzle, so over-investing in them may not be an efficient use of resources.
Analyse competitor pages to get a benchmark of what you need to achieve to be competitive.

Use these insights to:
- Identify elements impacting Cumulative Layout Shifts (CLS).
- Identify render-blocking requests impacting the First Contentful Paint (FCP).
- Identify the Largest Contentful Paint (LCP), its load time and the requests/scripts/tasks impacting it.
Advanced Performance Insights tips
- Use the Record feature to simulate a user session and get cross-page insights.
- Throttle your connection to get insights into how your site performs on slower networks and CPUs.
- Adjust the playback speed to slow down the recording and help visualise issues.
- Run multiple tests on different devices across your key page templates for a holistic view.
- Benchmark against competitors to understand what’s required to be competitive.
Summary
Whilst established page load tools like PageSpeed Insights, Lighthouse and GTMetrix are important for measuring user experience, their recommendations aren’t always actionable.
When time is of the essence, SEOs need clarity when it comes to improving CWV scores. A report that highlights problems without providing solutions isn’t very helpful.
Especially for SEOs who aren’t web developers.
Performance Insights, in my opinion, offers an excellent solution to diagnosing CWV issues and coming away with actionable insights to improve page load.
Just remember that great content and strong technical foundations should be the focus of every SEO campaign.
CWV are just one part of the puzzle, so don’t invest too much time in improving them if they’re already acceptable scores.
Websites in highly competitive niches will see the most benefit from improving their scores, as their competitors are likely investing in improving their load speed too.
Good luck. If you found this article useful, drop a comment and let me know below.
No Comments